webpack
webpack 概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前 web 开发中所面临的困境。
webpack 提供了友好的模块化支持,以及代码混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作的中心放到具体的功能实现上,提高了开发效率和项目的可维护性。
创建列表各行变色项目
- 创建列表各行变色项目
- 新建项目空白目录,并运行
npm init -y命令,初始化包管理配置文件。完成后会自动生成一个配置文件package.json - 在项目根目录下新建
src源代码目录。我们所写的代码全部放到该目录内。 - 新建 src *>
index.html首页文件 - 初始化首页基本的结构。
- 运行
npm install jquery -S命令,安装 Jquery。 - 通过模块化的形式,实现列表隔行变色效果。
- 新建项目空白目录,并运行
在项目中安装和配置 webpack
- 在项目中安装和配置 webpack。
- 运行
npm install webpack webpack-cli -D命令,安装 webpack 相关的包。 - 在项目根目录中,创建名为
webpack.config.js的 webpack 配置文件。 webpack.config.js文件初始化如下基本配置:1
2
3
4module.exports = {
//mode 用来指定构建模式
mode: 'development' //development 开发阶段不会进行代码的压缩和混淆 production上线阶段会进行代码压缩及混淆
}- 在
package.json配置文件中找到 scripts 节点 ,新增 dev 脚本如下:1
2
3"script":{
"dev":"webpack"//script 节点下的脚本,可以通过npm run 运行
} - 在终端中运行
npm run dev命令,启动 webpack 进行项目的打包。 - 打包完成后会默认在项目的根目录下新建
dist目录,目录下会默认生成一个main.js。
- 运行
配置打包的入口与出口
- 配置打包的入口与出口
- webpack 的 4.x 版本中默认约定:
- 打包的
入口文件为 src -> index.js - 打包的
输出文件为 dist -> main.js
- 打包的
- 如果要修改打包的入口与出口,可以在 webpack.config.js 中新增如下配置信息:
1
2
3
4
5
6
7
8
9const path = require('path') //导入node.js中专门操作路径的模块
module.exports = {
entry: path.join(__dirname__, './src/index.js'), //entry打包的入口文件的路径 __dirname代表当前文件所指的目录
//output输出文件的相关配置
output: {
path: path.join(__dirname__, './dist'), //path输出文件的存放路径
filename: 'my.js' //filename输出文件的名称
}
}
- webpack 的 4.x 版本中默认约定:
配置 webpack 的自动打包功能
- 配置 webpack 的自动打包功能
- 运行
npm install webapck-dev-server -D命令,安装支持项目自动打包的工具。 - 修改 package.json -> scripts 中的 dev 命令如下:
1
2
3"scripts":{
"dev":"webpack-dev-server"
} - 将 src -> index.html 中,script 脚本的引用路径,修改为
"/my.js" - 运行
npm run dev命令重新打包。 - 在浏览器中访问 http://localhost:8080地址,查看自动打包效果。
- webpack-dev-server 会启动一个实时打包的 http 服务器。
- webpack-dev-server 打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的。
- 运行
配置 html-webpack-plugin 生成预览页面
- 配置 html-webpack-plugin 生成预览页面
- 运行
npm install html-webpack-plugin -D命令,安装生成预览页面的插件。 - 修改 webpack.config.js 文件头部区域,添加如下信息:
1
2
3
4
5
6
7//导入生成预览页面的插件 得到一个构造函数。
const HtmlWebpackPlugin = require('html-webpack-plugin')
//创建插件的实例对象
const htmlPlugin = new HtmlWebpackPlugin({
template: './src/index.html', //指定要用到的模板文件
filename: 'index.html' //指定生成的文件的名称,该文件存在于内存中,在目录中不显示。
}) - 修改 webpack.config.js 文件向外暴露的配置对象,新增如下配置节点:
1
2
3module.exports = {
plugins: [htmlPlugin] //plugins数组是webpack打包期间会用到的一些插件列表
}
- 运行
配置自动打包相关的参数
- 配置自动打包相关的参数
1
2
3
4
5
6
7//package.json中配置
// --open 打包完成后自动打开浏览器页面
// --host 配置IP地址
// --port 配置端口号
"scripts":{
"dev":"webpack-dev-server --open --host 127.0.0.1 --port 8888"
}
webpack 中的加载器
- 通过 loader 打包非 js 模块
- 在实际开发中,webpack 默认只能打包处理以 .js 后缀名结尾的模块,其他
非js后缀名结尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错。 - loader 加载器可以协助 webpack 打包处理特定的文件模块,比如:
- less-loader 可以打包处理 .less 相关的文件。
- sass-loader 可以打包处理 .sass 相关的文件。
- url-loader 可以打包处理 css 中与 url 路径相关的文件。
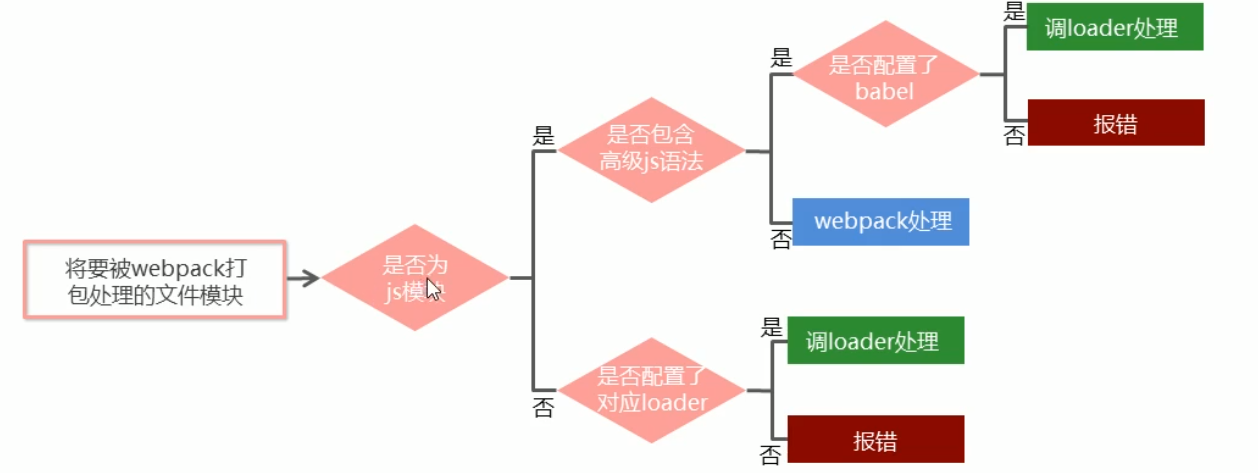
- loader 的调用过程

- 打包处理 css 文件
- 运行
npm install style-loader css-loader -D命令,安装处理 css 文件的 loader - 在 webpack.config.js 的
module->rules数组中,添加 loader 规则如下:1
2
3
4
5
6//所有第三方文件模块的匹配规则
// test 表示匹配的文件类型,use表示对应要调用的loader
module: {
rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] }]
}
//注意:use数组中指定的 laoder 顺序是固定的,多个 loader 的调用顺序是从后往前调用。
- 运行
- 打包处理 less 文件
- 运行
npm install less-loader less -D命令 - 在 webpack.config.js 的
module->rules数组中,添加 loader 规则如下:1
2
3
4//注意:use数组中指定的 laoder 顺序是固定的,多个 loader 的调用顺序是从后往前调用。
module: {
rules: [{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }]
}
- 运行
- 打包处理 sass 文件
- 运行
npm install sass-loader node-sass -D命令 - 在 webpack.config.js 的
module->rules数组中,添加 loader 规则如下:1
2
3
4module: {
rules: [{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }]
}
//注意:use数组中指定的 laoder 顺序是固定的,多个 loader 的调用顺序是从后往前调用。
- 运行
- 配置 postCss 自动添加 css 的兼容前缀
- 运行
npm install postcss-loader autoprefixer -D命令。 - 在项目根目录中创建 postcss 的配置文件
postcss.config.js,并初始化如下配置:1
2
3
4const autoprefixer = require('autoprefixer')
module.exports = {
plugins: [autoprefixer] //挂在插件
} - 在 webpack.config.js 的
modlue->rules数组中,修改 css 的 loader 规则如下:1
2
3module: {
rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] }]
}
- 运行
- 打包样式表中的图片和字体文件
- 运行
npm install url-loader file-loader -D命令 - 在 webpack.config.js 的
module->rules数组中,添加 loader 规则如下:1
2
3
4
5
6
7
8
9module: {
rules: [
{
test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,
use: 'url-loader?limit=16940'
}
]
//其中 ?之后的是 loader 的参数项 limit用来指定图片的大小,单位是字节(byte),只有小于limit大小的图片,才会被转为base64的图片
}
- 运行
- 打包处理 js 文件中的高级语法
- 安装 babel 转换器相关的包
npm install babel-loader @babel/core @babel/runtime -D - 安装 babel 语法插件相关的包
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D - 在项目根目录中,创建 babel 配置文件
babel.config.js,并初始化基本配置如下:1
2
3
4module.exports = {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties']
} - 在 webpack.config.js 的
module->rules数组中,添加 loader 规则如下:1
2//exclude 为排除项,表示babel-loader不需要处理 node_modules中的js文件
{test:/\.js$/,use:'babel-loader',exclude:/node_modules/}
- 安装 babel 转换器相关的包
- 在实际开发中,webpack 默认只能打包处理以 .js 后缀名结尾的模块,其他
webpack 打包发布
- 上线之前需要通过 webpack 将应用进行整体打包,可以通过 package.json 文件配置打包命令
1
2
3
4
5
6
7
8//在package.json文件配置webpack打包命令
//该命令默认加载项目根目录中的webpack.config.js 配置文件
"scripts":{
//用于打包的命令
"build":"wepack -p",
//用于开发调试的命令
"dev":"webpack-dev-server --open --host 127.0.0.1 --port 3000"
}
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 秋簌前端!


